
TLDR; This Gatsby Cloud China article provides you with a simple solution to get your Gatsby Cloud powered websites fast, stable, and compliant in China.
What is Gatsby Cloud?
Gatsby Cloud provides easy deployment for the GatsbyJS project. It’s also deeply integrated with popular headless CMSes such as DatoCMS, Contentful, Sanity, and many other popular CMS.
Other than that, it works just like Vercel and Netlify, where developers can git-push and make a gatsby site live for public access in minutes.
Gatsby Cloud helps developers to bring a static site globally, powered by global CDN, but not China. Below is the ultimate guide on making your sites load fast in China without changing your stack.
Does Gatsby Cloud Work in China?
No. Although Gatsby Cloud is not blocked in China, Gatsby Cloud has no servers in mainland China. As a result, Gatsby Cloud is unstable and slow for users in China as we’ll see below.
How Gatsby Cloud performs in China?


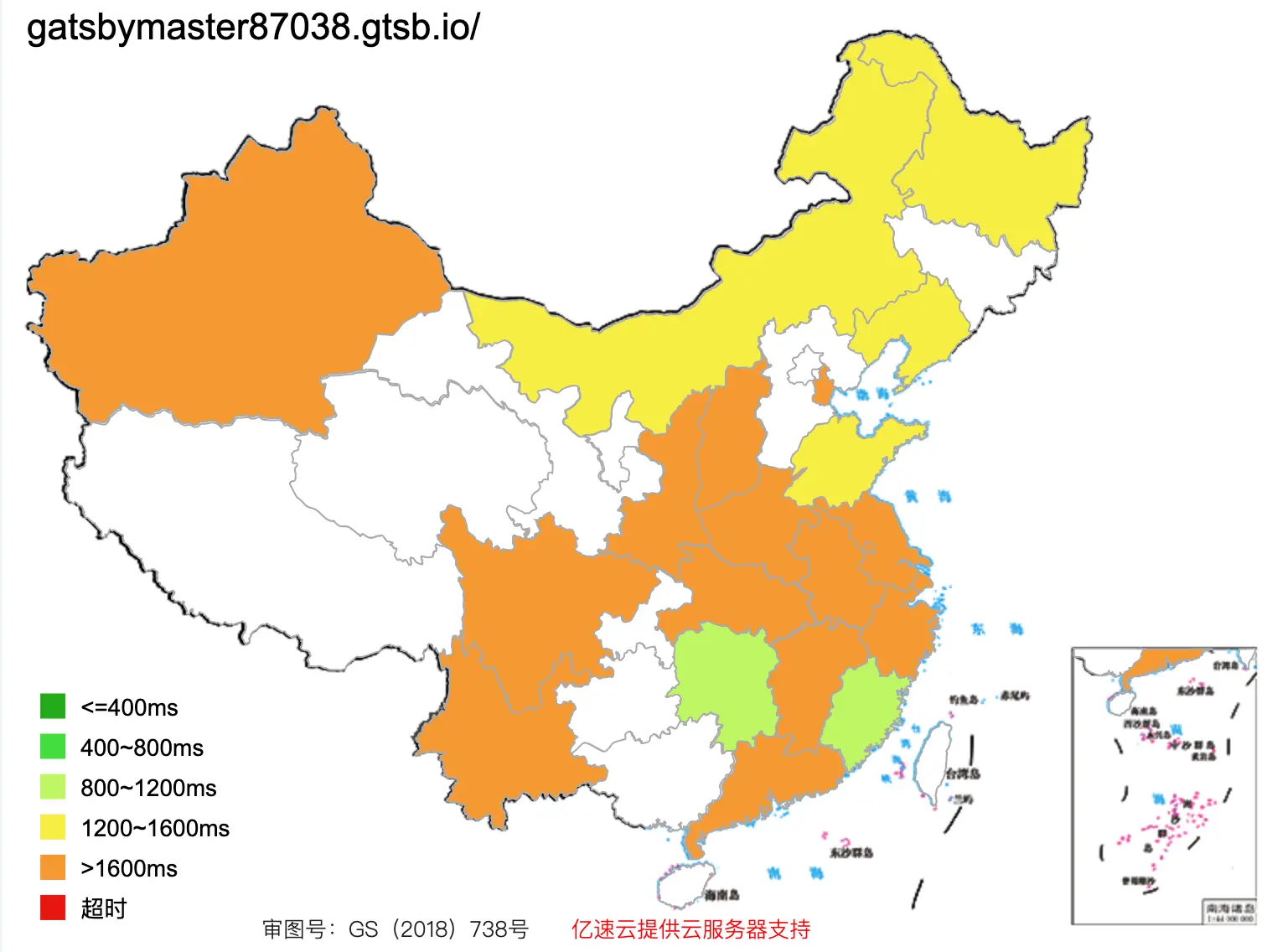
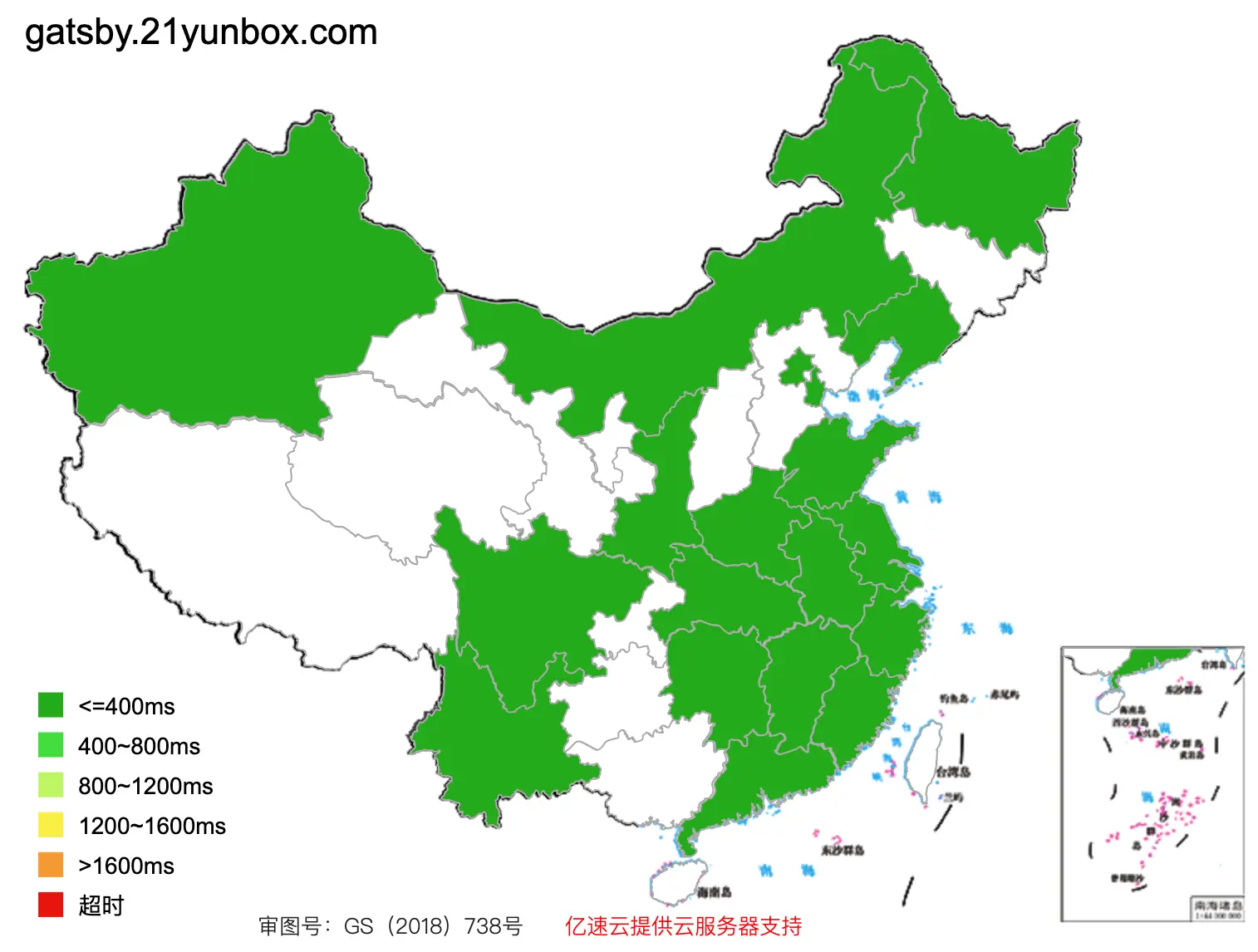
Left: Speed test report on Gatsby Cloud; Right: Speed test report with 21YunBox. Color scheme: Green = Fast, Red = Slow.
The above figure shows that Gatsby Cloud (left) performs poorly (shown in orange or yellow color) in China, and most provinces in mainland China had difficulty opening the site.
The improved version (right) of the same site gives the perfect score (all areas shown in green), and most provinces in mainland China have fast access speed opening the site.
So what’s the secret to making the Gatsby Cloud or Gatsby Site fast in China? The improved site uses 21Yunbox to make Gatsby Cloud and Gatsby sites load quickly in China.

Gatsby Cloud China Guide
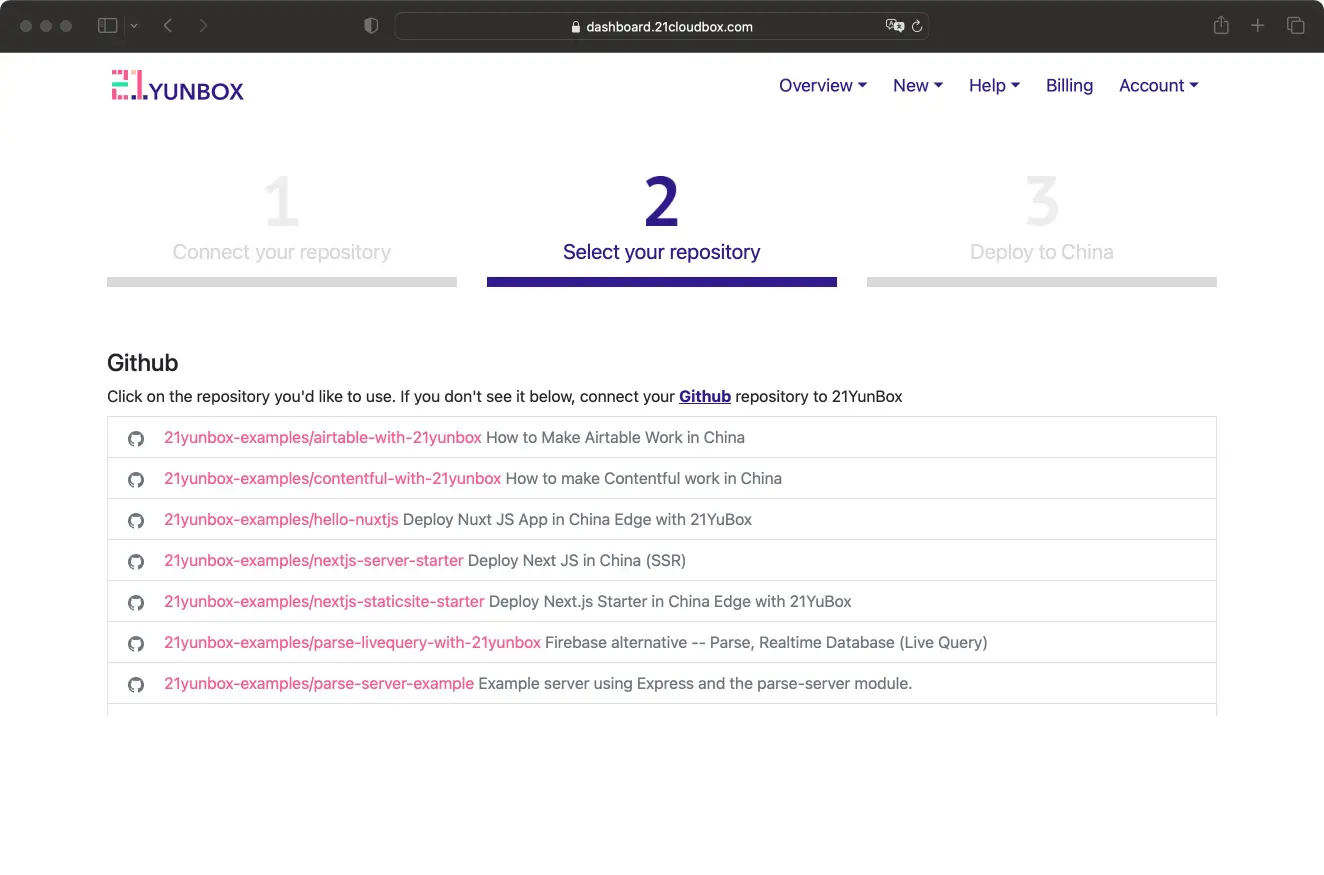
Below is the step-by-step guide to help you understand how to make your Gatsby Site works in China:
1. Signup on 21YunBox
2. Authorize 21YunBox to access your code repository

3. Configure the Build command and Publish directory

4. Click “Deploy Now”
In minutes, your site is built and deployed live in public in China. You can access your project at <APP_ID>.21cloudbox.com, (APP_ID you set that id during the app creation).
How can 21YunBox help you?
21YunBox has an international team headquartered in Shanghai to provide overseas companies with a simple and easy way to make your website work in China and ensure compliance with Chinese laws. Once your website is live in China, we will continue to provide localization, monetization, hosting, and other services. Contact us and schedule a call to chat with our experts.
